本文给大家介绍jquery选择器的相关知识,并通过案例给大家介绍jquery知识,本文介绍的非常详细,具有参考借鉴价值,感兴趣的朋友一起学习吧
”jquery选择器 jquery案例“ 的搜索结果
在这个选择器案例中包含了 3 个基础案例,分别是 呼吸灯特效、手风琴特效、突出展示特效。某些图片可能套用了别人的图片,所有代码是原创。配套与jQuery课程资源。选择器课件详见 ...
jquery选择器以及案例
标签: jquery
本文实例讲述了jQuery过滤选择器用法。分享给大家供大家参考,具体如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <...
本文实例讲述了jQuery子选择器与可见性选择器。分享给大家供大家参考,具体如下: 子元素选择器与可见性选择器 子元素选择器是允许利用子元素的位置进行获取的选择器 子内容选择器3种用法 E:first-child 选择所有...
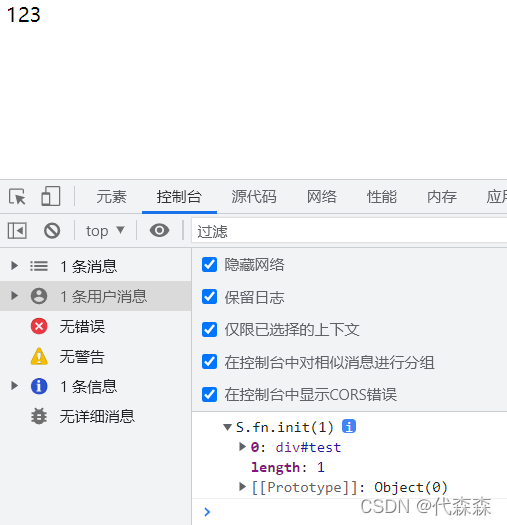
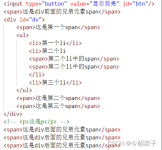
jQuery 元素选择器 jQuery 使用 CSS 选择器来选取 HTML 元素。 $(“p”) 选取 <p> 元素。 $(“p.intro”) 选取所有 class=”intro” 的 <p> 元素。 $(“p#demo”) 选取所有 id=”demo” 的 <p> 元素。 ...
主要介绍了jQuery元素选择器用法,通过一个简单的隐藏div元素实例讲述了元素选择器的用法,具有一定的参考借鉴价值,需要的朋友可以参考下
jquery选择器入门详解小案例,内附框架脚本,直接运行即可,可以查看源码!
本文实例讲述了jQuery表单对象属性过滤选择器。分享给大家供大家参考,具体如下: <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>2-11<...
本文实例讲述了jQuery 选择器用法。分享给大家供大家参考,具体如下: jQuery 选择器 (prev + next) 定义和用法 jQuery的prev + next选择器用于匹配紧接在prev元素后面的同辈next元素,将其封装为jQuery对象并返回。...
复合选择器将多个选择器(可以是ID选择器、元素选择或是类名选择器)组合在一起,两个选择器之间以逗号“,”分隔,只要符合其中的任何一个筛选条件就会被匹配,返回的是一个集合形式的jQuery包装集,利用jQuery索引...
JQuery 选择器使用详解
标签: jquery
基本选择器2. 层级选择器3. 属性选择器4. 基本过滤器5. 内容过滤器6. 表单过滤器:7. 表单对象属性过滤器8. jQuery 元素筛选 选择器:筛选具有相似特征的元素(标签) 1. 基本选择器 1. 标签选择器(元素选择器) ...
全选的选择器* id选择器:$("#id的属性值") 类选择器:$(".class的属性值") 标签选择器:$("标签名") 并集选择器:$("选择器1,选择器2") 交集选择器 层级选择器 后代选择器:$("选择器1 选择器2") 子选择器:$(...
利用Jquery选择器,计算table中的某一列,某一行的合计,非常方便。下面以计算行合计为例: 核心算法: $('#tableId tr').each(function() { $(this).find('td:eq(columnIndex)').each(function() { totalAmount +=...
1.基本选择器(3种):$("标签名"),如$("p")是选取了所有的p标签节点$("#id名"),如$("#test")是选取了id为test的标签节点$(".class名"),如$(".test")是选取了所有class为test的标签节点上面的$("标签名")和$(".class名...
1、:first 用法: $(“tr:first”) ; 返回值 单个元素的组成的集合2、:last 用法: $(“tr:last”) 返回值 集合元素3、:not(selector)用法: $(“input:not(:checked)”)返回值 集合元素4、:even 用法: $(“tr:even”) ...
jQuery 是一个快速、简洁的 JavaScript 库,其设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。
JQuery选择器案例
标签: jquery
案例一:隔行换色 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="../../js/jquery-3.3.1.min.js"></script...
jquery选择器及应用案例
标签: jquery
1. ID选择器 ID选择器获取输入框内容 <body> <input id="myinput" type="text"> <br> <input type="button" value="点击" onclick="myclick()"> </body> <script type="text/...
推荐文章
- 希望OL修改服务器经验,希望OL服务端架设技术教程-程序员宅基地
- python爬虫系列之爬取百度文库(二)_python百度文库爬虫-程序员宅基地
- 计算机网络实验报告建立校园网,计算机网络实验报告-程序员宅基地
- 蓝桥杯之等差素数列_长度为十的等差素数列,公差最小是多少蓝桥杯-程序员宅基地
- iOS应用内付费(IAP)开发步骤列表_ios 添加订阅会员项目开发-程序员宅基地
- 比较器-程序员宅基地
- 如何深入学习c语言,如何深入学习C语言?-程序员宅基地
- React Native 嵌入到iOS原生项目_ios原生项目嵌入reactnative 模块-程序员宅基地
- 猿创征文 |【Ant Design Pro】使用ant design pro做为你的开发模板(五)去除无效代码,生成一个清晰的开发模板_umi 去除代码的lo-程序员宅基地
- Andorid源码编译需要掌握的shell语法(三)_android shell脚本语法 :>-程序员宅基地